 von
Moritz
von
Moritz
Kann deine Webseite gleichzeitig umweltfreundlich, fair und verkaufsfördernd sein?
Klar. Nachhaltiges Webdesign ist die Lösung. Es lädt schnell, ist sparsam und leicht zu bedienen.
Jedenfalls, wenn du es richtig machst.
Dafür gibt es die 4K-Formel: Sie zeigt dir in vier einfachen Schritten, wie du einen grünen und sozialen Internetauftritt erstellst. Entwickelt in Zusammenarbeit mit 18 Expert*innen aus Deutschland.
Oder du lädst die komplette Checkliste mit 57 Maßnahmen direkt herunter.
Nachhaltiges Webdesign basiert auf drei Säulen: Es ist ökologisch, sozial gerecht und lohnt sich ökonomisch.
Drei Akteur*innen profitieren davon:
Der Clou: Alle Akteur*innen wollen dasselbe. Eine einfach zu nutzende Webseite, die schnell lädt und in wenigen Schritten zur nächsten Aktion führt (etwa einem Verkauf).
Eine Win-win-win-Situation, die wir dringend brauchen.
Weil jeder Klick auf deine Webseite zum Klimawandel beiträgt.
Deine Internetseite besteht aus Daten. Der Server, auf dem sie liegen, der Browser und das Endgerät der Nutzer*innen schicken sie hin und her.
Das frisst Strom:
Je mehr Daten deine Webseite abruft, desto energieaufwändiger. Das Ziel lautet also, das Datenvolumen zu minimieren.
Gleichzeitig solltest du die Zeit reduzieren, die Besucher*innen auf deiner Internetseite verbringen. Denn jede unnötige Sekunde verbraucht zusätzlichen Strom.
Zudem brauchen wir ein soziales Internet. Denn viele Menschen können konventionelle Webseiten kaum nutzen. Gründe sind:
Datenschutz, Transparenz und Inklusion sind ebenfalls wichtige Themen.
Toll. Also verzichtest du für die Umwelt und deine Mitmenschen auf eine erfolgreiche Webseite?
Im Gegenteil.
Nachhaltiges Webdesign ist lukrativ:
Und: Auch Green Webdesign kann schön sein. Später schauen wir uns ein paar Beispiele an.
Die durchschnittliche Webseite sorgt für 1,76 Gramm CO2 pro Klick. Klingt wenig. Ergibt aber bei 10.000 Klicks im Monat jährlich mehr als 2000 Kilogramm. Um diese Emissionen zu binden, bräuchte es schon mehr als 200 Bäume.
Wie sieht’s bei dir aus?
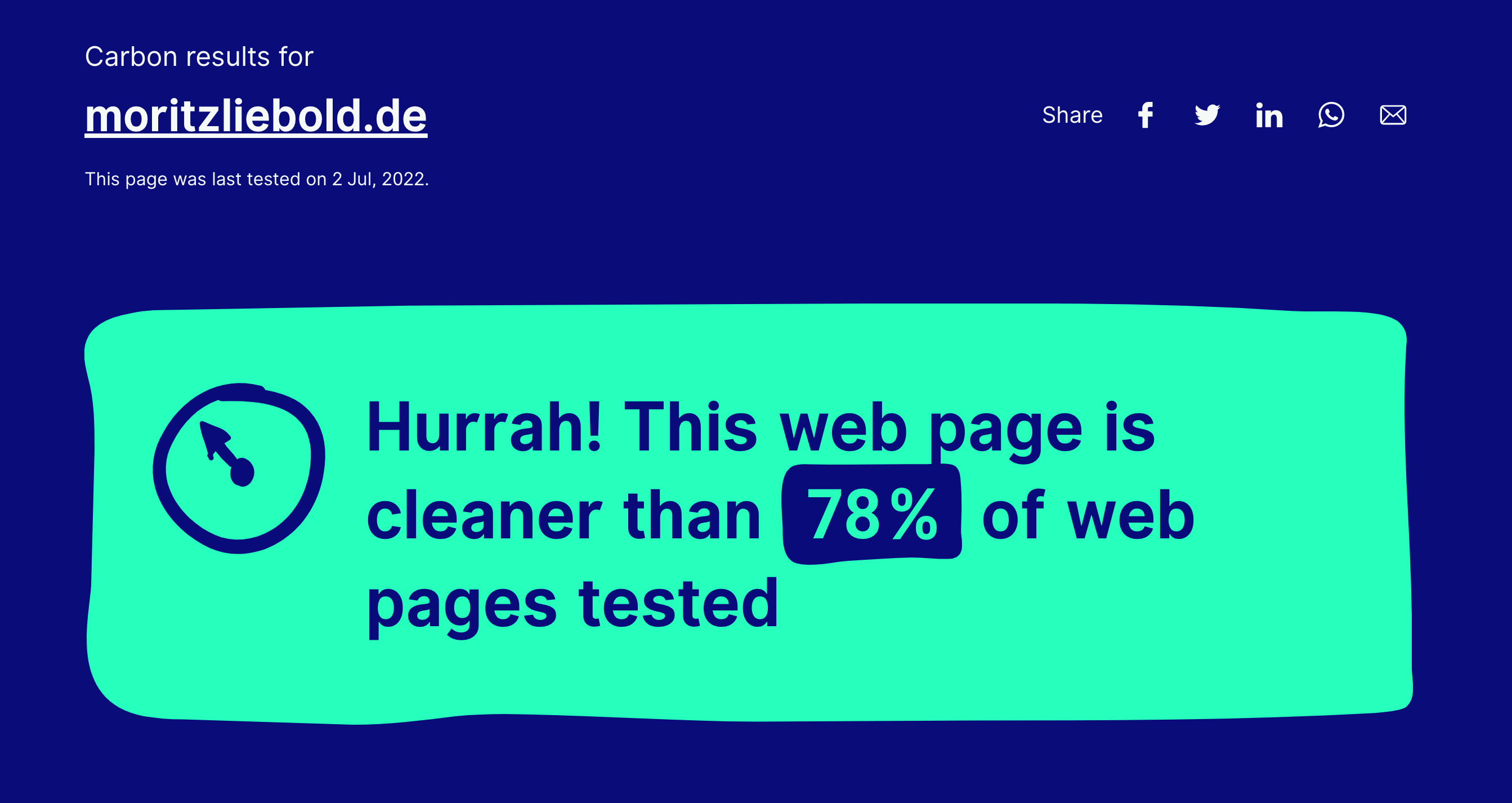
Der Website Carbon Calculator misst deinen CO2-Ausstoß. Er sagt dir auch, wie viel du für den Ausgleich tun müsstest. Glücklich mit deinem Ergebnis? Dann füge deinem Footer ein Zertifikat hinzu.

Noch genauer misst °Cleaner Web deinen Impact. Du erhältst nach dem Audit einen Bericht mit konkreten Tipps, wo du noch Einsparpotenzial hast und wie du dieses heben kannst. Bestehst du das Audit, erhältst du zusätzlich ein Siegel für deine Website und bekommst ein Profil als Nachweis auf der Website von °Cleaner Web. Die Kriterien dafür findest du hier.
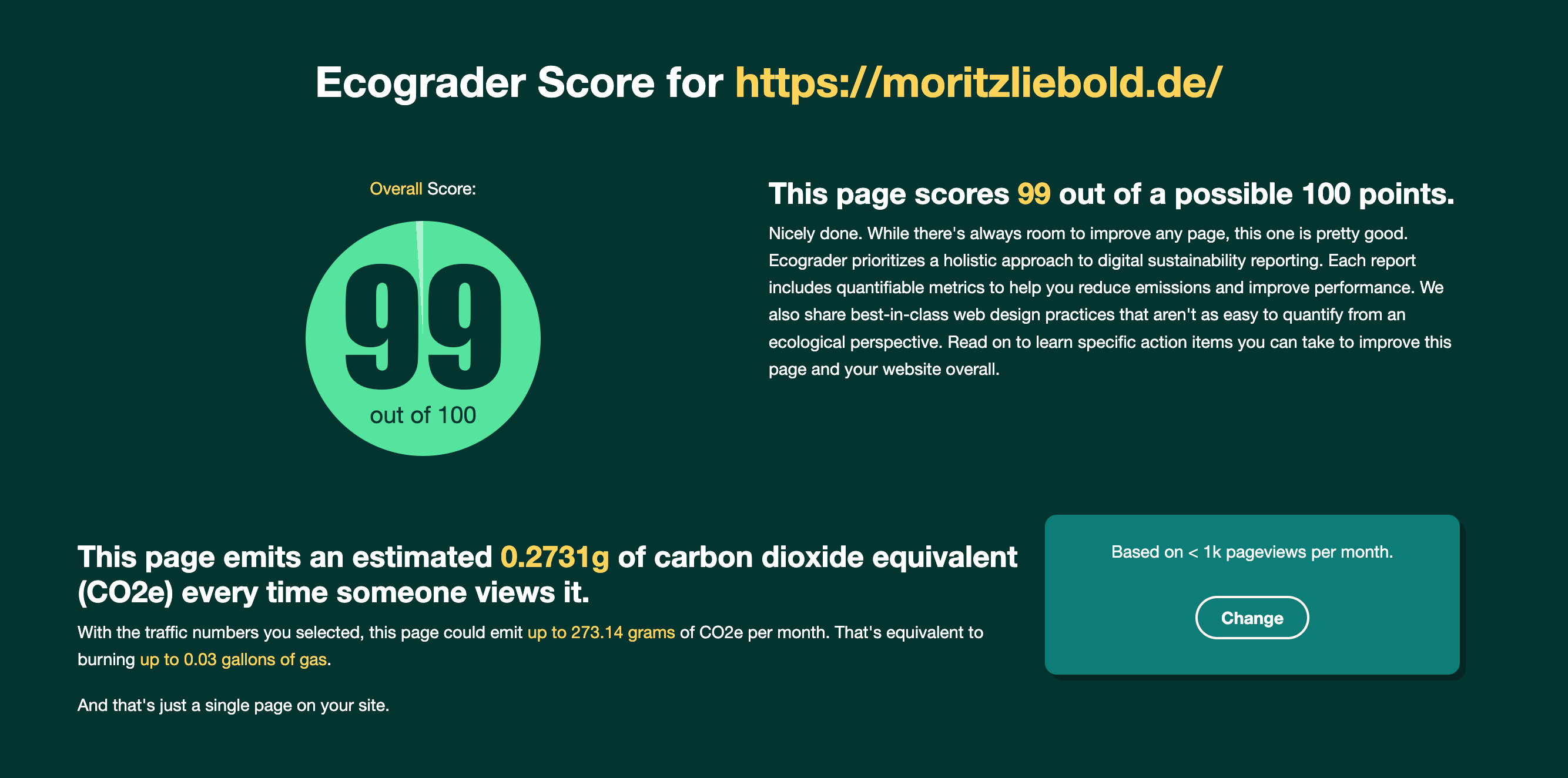
Ecograder spuckt dir eine Bewertung aus, wie ökologisch dein Webdesign ist und was du verbessern kannst.

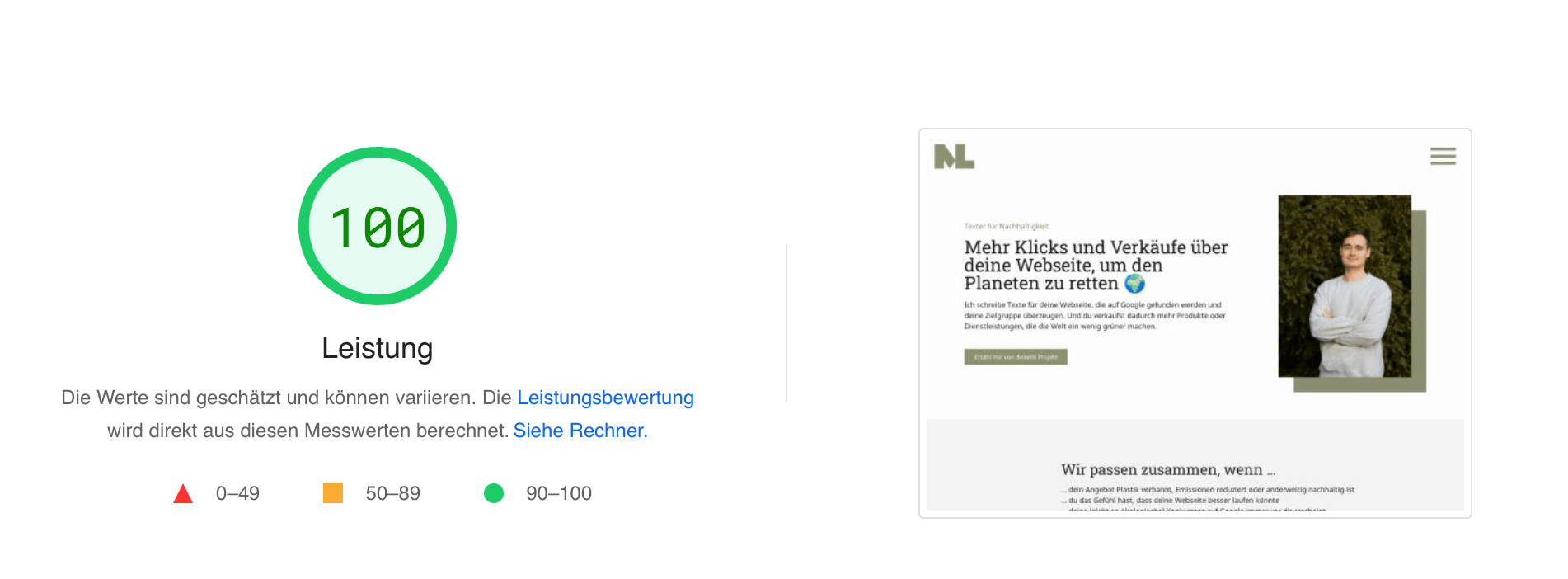
Einen Hinweis gibt aber auch Google PageSpeed. Denn schnelle Ladezeiten stehen für geringe Datenmengen und damit wenige Emissionen.

Erstellst du eine Webseite? Mit der 4K-Formel durchläufst du vier Schritte:
Die Reihenfolge ist wichtig. Denn: Natürlich ist es gut, Treibhausgase auszugleichen. Aber viel besser ist es, erst gar keine Emissionen zu verantworten.
Schauen wir uns die Schritte also genauer an.
Was du weglässt, musst du nicht optimieren. Und tatsächlich kannst du viele Elemente streichen – und deine Botschaft dennoch genauso effektiv übermitteln.
Aber wo fängst du an, zu kürzen?
Bilder, Videos und Animationen sind viel energieaufwändiger darzustellen als Texte.
Klar: Am wichtigsten ist es, dass dein Font gut lesbar ist. Am meisten Daten sparst du, indem du auf Standard-Schriftarten setzt.
6. Nutze Systemschriften. Sie sind auf den Endgeräten vorinstalliert. Der Browser zeigt sie an, ohne sie von deiner Webseite herunterzuladen.
Oder, wenn du keine Systemschrift verwendest:
7. Für jeden Stil (fett, kursiv, hochgestellt) laden Nutzer*innen eine eigene Datei herunter. Verwende deshalb so wenige wie möglich und lösche die restlichen aus der Bibliothek.
8. Dasselbe gilt für Zeichen: Müssen Besucher*innen wirklich das koreanische Alphabet in Times New Roman herunterladen? Falls nein: Lösche es. Oder erstelle ein Subset nur mit dem lateinischen Alphabet.
Dein Ziel: Nutzer*innen schnell vom ersten Klick bis zur gewünschten Aktion zu führen. Verzichte auf folgende Ablenkungen:
9. Unnötige oder veraltete Seiten.
10. Pop-ups.
11. Cookie-Banner, falls du gar keine Cookies einsetzt. Die brauchst du nämlich nur, wenn du bestimmte Daten erhebst.
12. Tracking mit Facebook Pixel, Google Analytics und Co. Für mehr Privatsphäre und weniger Datenpakete.
13. Werbung.
14. Text, der nur für die Suchmaschine geschrieben ist und nicht für den Menschen.
Jede Codezeile ist Datenballast, den du vermeiden kannst.
15. Setze auf BEM. Statt jeden Block deiner Seite neu zu programmieren, kopierst du Code, wiederholst und veränderst ihn entsprechend.
16. Reduziere interaktive JavaScript-Elemente. Sie sind besonders aufwändig abzuspielen.
Und: Auch alter Code ist unnötiger Code. Checke also regelmäßig auf mögliche Upgrades.
Dein Internetauftritt ist wie ein Acker: Er wächst mit der Zeit heran. allcodesarebeautiful nennt das Permakultur-Design. Indem du klein beginnst, verhinderst du, dass deine Webseite unnötigen Ballast lädt. Nebenbei sparst du zu Beginn Entwicklungskosten.
17. Verzichte zum Start auf Elemente, die du erst in Zukunft brauchst.
18. Teste die UX: Welche Elemente benutzt niemand? Welche bringen deine User*innen schneller zum Ziel?
19. Setze auf eine zeitlose Gestaltung statt auf Trends, die du bald verändern musst.
Deine Seite besteht nur noch aus Elementen mit Mehrwert? Dann kommen wir zu Schritt zwei.
Was du nicht kürzt, solltest du optimieren. Das Ziel: die gleiche Qualität darstellen – aber mit weniger Daten.
Dabei gilt vor allem:
20. Nutze Responsive Design. Wenn Smartphone-Nutzer*innen riesige PC-Dateien herunterladen müssen, ist niemandem geholfen.
Manche Bilder brauchst du. Aber selten in einer Qualität, die selbst auf der Kinoleinwand gestochen scharf aussieht. Im Gegenteil: Wenn du Bilddateien auf die benötigten Informationen reduzierst, beschleunigst du die Ladezeit deiner Webpage.
So gelingt’s:
21. Nutze das srcset-Attribut. Es erkennt, wenn deine Besucher*innen ein Smartphone statt eines PCs nutzen, und verkleinert das Bild.
22. Verwende moderne Formate wie AVIF oder WebP. Sie sind datenärmer als PNGs oder JPGs. Allerdings können ältere Browser sie oft nicht darstellen.
23. Verwende SVG statt PNG, wenn es sich um einfache Grafiken wie Piktogramme handelt. SVGs sehen auf jedem Bildschirm gleich gut aus – mit nur einer frei skalierbaren Datei.
24. Lade Fotos im JPG-Format nur komprimiert hoch. Das gelingt direkt im Bearbeitungsprogramm oder online, etwa unter compressjpeg.com.
25. Nutze alternativ WordPress-Plugins, die die Komprimierung automatisch übernehmen.
Je nach Anwendungsfall gilt außerdem oft:
26. Setze dich mit CSS-Sprites auseinander, wenn du viele Grafiken verwendest. CSS-Sprites vereinen sie in einer einzigen Datei.
27. Nutze möglichst wenige Farben. Oft reichen Schwarz-Weiß oder 8-bit (256 Farben) aus. Mit Dithering-Tools erzeugst du trotzdem eine Illusion von Farbtiefe.
28. Setze auf Lazy-Loading. Dann laden die Fotos erst vollständig, wenn Besucher*innen zu ihnen scrollen. Füge dafür das Attribut loading=„lazy“ hinzu – oder spar dir die Arbeit mit Tools wie a3.
Auch Filme in Hollywood-Qualität sind meist zu viel des Guten.
29. Verringere die Auflösung. Full-HD lädt langsamer und energieaufwändiger als 720p.
30. Nutze Tools wie HandBrake: Sie komprimieren die Datenmenge bei gleicher Qualität.
31. Schauen Nutzer*innen deine Videos mehrmals, etwa im E-Learning? Dann stelle sie als Download bereit, damit sie sie nur einmal herunterladen müssen.
32. Verschriftliche deine Videos für Leute, die lieber das Skript lesen.
ℹ️ Im besten Fall setzt du natürlich schon bei der Filmproduktion auf Nachhaltigkeit.
Moderne OLED-Bildschirme brauchen weniger Energie, um dunkle Farben darzustellen.
33. Stelle deshalb einen Dark Mode bereit, mit dem User*innen auf dunklen Hintergrund mit heller Schrift umstellen. Beachte aber die Kontraste!
Einige Elemente deiner Webseite bleiben immer gleich? Dann sollten deine Nutzer*innen sie nicht immer wieder herunterladen müssen. Der Cache speichert sie und stellt sie so direkt zur Verfügung:
34. Packe statische Inhalte (Grafiken, CSS) in den Cache. Tools wie WP Rocket helfen.
Beim Client Side Caching speichert die Festplatte deiner Besucher*innen die Elemente direkt und prüft nur, welche Elemente sich verändert haben. Server Side Caching findet auf Seite des Servers statt. Auf beiden Ebenen solltest du alle Möglichkeiten ausschöpfen.
Klar: Keine Zeile deines Codes ist unnötig. Oder?
Doch auch die vorhandenen Skripte kannst du optimieren:
35. Nutze leichtgewichtige JavaScript-Bibliotheken.
36. Minifiziere deine Skripte, um ihre Datengröße zu verkleinern.
37. Kombiniere deine Skripte in einer Datei, um die Anzahl der Serveranfragen zu reduzieren.
38. Lade Skripte lokal statt global. Nutzer*innen sollten nur das laden müssen, was sie gerade brauchen!
39. Verdichte deinen Code mit G-Zip.
40. Füge das Attribut rel=‚preconnect‘ hinzu, um mit einer Anfrage alle Daten zu laden.
41. Wenn du Analyse- und Tracking-Tools von Dritten verwendest: Checke, ob es transparente und weniger datenhungrige Alternativen gibt.
42. Verwende für Schriften das woff2-Format statt das TT-Format und binde Schriften lokal ein, falls du eine Webschrift nutzt.
Übrigens: Wer sagt, dass du auf WordPress setzen musst? Schließlich gibt es auch alternative CMS oder Lösungen, die ganz ohne Datenbank auskommen:
Je kürzer sich deine Zielgruppe auf deiner Seite aufhält, desto weniger Energie verbraucht sie. Mit klugem UX-Design erleichterst du die Nutzung:
43. Sorge dafür, dass jede Unterseite in drei Klicks erreichbar ist. Etwa, indem du schlaue interne Links setzt oder unnötige Seiten löschst.
44. Setze auf universell verständliche interaktive Elemente (CTAs, Formulare, Symbole). Niemand darf lange überlegen, was sich hinter deinen kreativen Einfällen verbirgt!
45. Beachte Farbkontraste, sodass Menschen mit Sehschwächen deinen Content lesen können.
46. Ermögliche es deinen Besucher*innen, zu zoomen, falls sie kurz- oder weitsichtig sind.
47. Gib im Lang-Attribut die Sprache ein. So können Screenreader die Texte vorlesen.
48. Hinterlege hinter Grafiken Alt-Tags, sodass alle User*innen ihre Inhalte verstehen.
49. Wenn du Videos ausspielst, dann mit Untertiteln.
50. Mach dir Gedanken über das Gendern und ob du alle Menschen ansprichst.
51. Strukturiere Inhalte mit H-Titeln, Stichpunkten und Akkordeons. So sind sie schneller zu überfliegen.
52. Mache Texte lesbar: mit korrekter Rechtschreibung und Grammatik, vielen Abschnitten, einer großen Schriftgröße. Textblöcke begrenzt du auf maximal 80 Zeichen und richtest du linksbündig aus, wenn es sich um längere Absätze handelt. Der Zeilenabstand liegt am besten um die 130 bis 160 Prozent.
Bisher haben wir uns vor allem angeschaut, wie deine Webseite im Datenfluss zwischen Nutzer*in und Servern Energie spart. Aber schon bei der Erstellung kannst du etwas tun – und zwar in deinem eigenen Büro!
53. Optimiere deinen Arbeitsplatz. Kaufe gebrauchte Geräte, spare Energie und hinterfrage deine Entscheidungen hinsichtlich ihrer Umweltfreundlichkeit.
Eine Webseite entsteht selten allein. Sofern du nicht alles selbst programmierst, gestaltest, schreibst, fotografierst und vermarktest, holst du dir wahrscheinlich Hilfe von Dritten. Auch sie sollten eine faire Arbeitsweise verfolgen.
54. Vernetze dich mit nachhaltigen Texter*innen (hehe), Fotograf*innen und anderen Expert*innen.
Es lässt sich nicht vermeiden: Trotz aller Anstrengungen besteht deine Website aus einer gewissen Menge Daten. Die müssen irgendwo lagern.
Dabei gibt es Unterschiede zwischen den Rechenzentren. Grünes Webhosting setzt auf Server, die mit Ökostrom laufen. Und zwar am besten möglichst effizient und regional.
Auch die Serverstruktur spielt eine wichtige Rolle. Mit der Migration zu einem anderen Anbieter kann deine Webseite hervorragende Ergebnisse erreichen – ohne Änderungen an Code, PHP-Version oder Inhalt.
55. Setze auf nachhaltiges Green Hosting von Anbieter*innen aus Deutschland.
Interessant: Auch auf Island stehen nachhaltige Server. Anbieter*innen wie Petricore betreiben ihre Anlagen direkt mit Geothermie und Wasserkraft.
Über die Green Web Foundation findest du übrigens heraus, ob eine Seite auf klimaneutralen Servern läuft. Deine besteht den Test? Dann bekommst du ein Abzeichen zum Angeben.

Aber was, wenn deine Zielgruppe im Ausland sitzt? Je weiter die Daten reisen, desto klimaschädlicher. Dafür gibt es eine Alternative:
56. Informiere dich über CDNs (Content Delivery Networks). Sie laden deine Webseite immer vom regional nächsten Server.
Aber: Es gibt noch kein CDN, das zertifiziert mit Ökostrom läuft. Cloudflare kommt dem wahrscheinlich noch am nächsten, etwa dank ambitionierter Ziele zur Klimaneutralität und rückwirkenden Ausgleich.
Hier gilt es also, das Für und Wider abzuwägen. Generell: je größer die Webseite, desto stärker die Argumente pro CDN.
Was denn jetzt noch? Du hast doch alles gekürzt, komprimiert und hostest sogar klimafreundlich?
Na ja: Trotzdem fallen unvermeidbare Emissionen an. Schließlich hast du keinen Einfluss darauf, …
… mit welchem Strom deine Besucher*innen ihr Smartphone laden oder
… welchen Strom der Browser nutzt, über den sie deine Seite aufrufen.
Diese Emissionen kannst du ausgleichen.
57. Berechne deinen CO2-Ausstoß mit Tools wie websitecarbon.com und kümmere dich um eine Kompensation.
Ich unterstütze etwa den Green Forest Fund, der den Urwald von morgen in Deutschland pflanzt. Anbieter*innen wie CO2-neutrale Website kombinieren beide Schritte in einem Service.

Das berühmteste Beispiel heißt sustywp.com, kurz für „Sustainable WordPress“. Die Homepage ist gerade einmal 6 Kilobyte groß – fast 400 Mal kleiner als der Durchschnitt.

Darf’s etwas mehr Umfang sein? Gerrit Schusters Methodensammlung nachhaltiges-webdesign.jetzt ist immerhin eine komplette Webseite mit verschiedenen Unterseiten – und eine tolle Ressource, wenn du noch tiefer in das Thema einsteigen möchtest.

Dass nachhaltig nicht nur praktisch, sondern auch schön sein kann, beweist die Seite von allcodesarebeautiful.

Lade sie dir hier herunter.
Falls du Webseiten erstellst und dich für nachhaltiges Webdesign starkmachen möchtest, unterschreibe das Sustainable Web Manifesto. Das hilft uns auf dem Weg zu einem grünen Internet!
Falls du dich näher mit dem Thema beschäftigen möchtest, hol dir das Buch Sustainable Web Design von Tom Greenwood (auch auf Deutsch).
Sandy Dähnert hat außerdem eine Sammlung an Tools veröffentlicht, die dir weiterhilft.
Und falls du nach einer Agentur suchst, die deine Webseite gestaltet, klick einfach auf eine*n der hier vorgestellten Expert*innen. Oder schreib mir eine Nachricht und ich schlage dir vor, wer zu dir passt.
🍝 Klau meine 2 Geheimnisse für die leckerste Linsenbolognese …
… oder hol dir Ideen ab, wie du über deine Webseite noch mehr verkaufst. Jede Woche direkt in deinem Postfach!